Jak vyrobit vlastní šablonu s nastavením pozadí a barev pro prohlížeč Google Chrome.
Google Chrome je prohlížeč, který se dá přizpůsobit skutečně nepřeberným množstvím úprav. Ať už jde o rozšíření a pluginy do prohlížeče, tak vzhled jeho prostředí, dá se tu ohnout a upravit k obrazu svému téměř všechno. Stačí zajít do Chrome store a vybrat si například některé z hotových témat prohlížeče. V tomto článku ale půjdeme ještě o něco dále. Pokusíme se zde popsat. jak postupovat v okamžiku, kdy vás žádné z již existujících témat neuspokojuje a chcete vytvořit vlastí šablonu vzhledu.
- Nejprve si přidejte do Chromu rozšíření „můj motiv Chrome.“ Jeho instalaci provedete nejjednodušeji přímo z Chrome Store přes jeho adresu.

Můj motiv v Chrome Store - Po dokončení instalace se rozšíření zobrazí mezi ostatními aplikacemi nainstalovanými do Chromu. Po spuštění se vám zobrazí jeho rozhraní (vše je v češtině) a tvorbu zahájíte kliknutím na tlačítko Vytvořit motiv.

Můj motiv mezi ostatními aplikacemi 
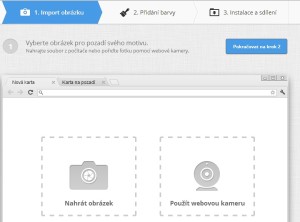
Hlavní okno aplikace - Prvním krokem při tvorbě vlastního motivu je nastavení obrázku, který bude použit jako pozadí prohlížeče, tj. obrázek který se zobrazuje za seznamem aplikací nebo nejčastěji navštěvovaných stránek (jednoduše řečeno, pozadí nově otevřeného panelu). Fotku vložíte výběrem z disku a nebo ji můžete přímo vyfotit přes webovou kameru. Obrázek by měl být ideálně velký jako okno prohlížeče – menší obrázky ale se dají nastavit na zobrazování vedle sebe a větší se dají zmenšit, takže není to nutná podmínka. Pozici obrázku na pozadí můžete upravit přes volbu Upravit pozici, na obrázek můžete použít i některý z filtrů (nabídka je podobná jako na Instagramu, jedná se efekty jako černobílé odbarvení, sépie, studené barvy atp.). Úplně dole je přepínač mezi režimem úprav a režimem návrhu – skrze přepnutí se můžete podívat, jak se budou zobrazovat na zvoleném pozadí ikony aplikací. Jakmile jste s výsledkem spokojeni, pokračujte kliknutím na tlačítko Pokračovat na krok 2.

Import obrázku do pozadí 
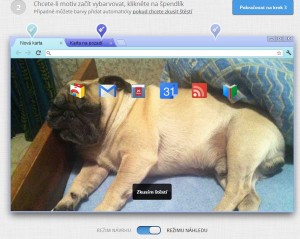
Náhled obrázku na pozadí - Další krok je nastavování barev oken a záložek. Jakmile kliknete, uvidíte v náhledu prohlížeče na jeho horním okraji tři štětečky, které právě umožňují nastavit barevný odstín použitý pro vykreslování. Na každý z těchto štětečků postupně klikněte a vyberte na paletě barvu, která má být použita na pozadí aktivního panelu, panelu v pozadí a na okrajích prohlížeče.

Nastavení barev šablony - Tímto je v zásadě po vizuální stránce vše hotovo. Nyní stačí už jen téma pojmenovat a vypsat případně jeho popisku (zejména pokud chcete hotové téma sdílet s ostatními přes Chrome Store, je lepší popisku vyplnit, aby ho pak lépe našli, pokud chcete šablonu využít ryze pro vlastní účely, je zbytečné popisek vyplňovat).

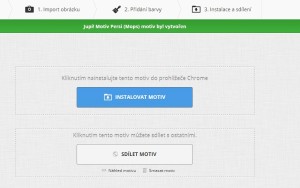
Pojmenování šablony - Nyní už jen klikněte na tlačítko Vytvořit vlastní motiv a můžete šablonu hned instalovat do Chromu a nebo ho sdílet s ostatními.

Instalace nebo sdílení hotové šablony - Pokud využijete možnosti Sdílet motiv, získáte odkaz, který pak můžete posílat všem zájemcům o vaši šablonu. Například téma, které jsme experimentálně vytvořili při tvorbě tohoto návodu, si můžete do Chromu přidat z této adresy.
Děkuji mockrát, pomohlo mi to, lámala jsem si hlavu, kde to najít abych si vytvořila vlastní motiv. Máte palec hore 😉 jen se chci akorát zeptat, jestli je někde nějaký úložný místo na ty motivy, už jsem si vytvořila dva a nevím, kde je najdu
díky Z.
Dají se buď nahrát na internet do galerie, a nebo se uloží na lokální disk
4.Další krok je nastavování barev oken a záložek.
Nechci tam dát barvu ale obrázek.
Jak docílím toho abych měl obrázek i v tomto bodě?